Optimizing the images you upload to your Shopify website is very important. Not only does it help make your website load faster, but improves your store’s SEO.
On top of that, optimizing your images can improve your conversion rate tremendously.
This guide will provide answers to everything you need to know about image optimization, including tips on optimizing your product images.
What is Image Optimization?
Image optimization means delivering images with the proper dimension and format at the lowest possible size without any reduction in quality. This ensures that your website loads faster.
Heavy images can make your website load slowly. This can make your store challenging to navigate and less appealing to visitors. Around 45% of people have admitted being discouraged from completing a purchase when a website loads slower than expected.
Optimizing your images can make your web pages rank higher on Google.
By optimizing your images, you ensure that your Shopify site has perfect images that allow it to perform maximally both on desktop and mobile. Ultimately, your goal should be to have images with very high quality and small file sizes with image optimization.
To achieve this, here are three factors to take into consideration:
- The height and width of the image,
- The compression level, and
- The file size of the image
Balancing these three variables will help you create highly optimized images for your store.
Benefits of Optimizing Your Images
Why should you optimize your images?
Remember that making a good first impression is important even in eCommerce. If you fail to grab your customers’ attention from the get-go, you will likely lose them to the competition. Having web pages that load quickly is one of the ways to avoid this.
According to HTTP Archive, on average, images can make up as much as 75% of a web page’s total weight. If this huge portion of a web page is optimized, the impact will be far-reaching.
Here are three more reasons why optimizing your images is important.
1. To Improve Website Speed
Your website’s speed refers to how quickly the content on your web pages is displayed. It also refers to the “time to first byte”. That is, how fast the first byte of information from your web server gets to your visitor’s browser.
Because optimized images reduce your web pages’ weight, they load at a faster speed, and this improves your Shopify store user experience.
A report by Google shows that a delay for as little as 7 seconds could increase your bounce rate by over 100%. This means that improving your website speed by optimizing your images is an effective way to increase your customer retention rate.
2. To Build Better Engagement and Improve Customer Retention
When your website loads faster, visitors will naturally stay longer. In turn, your bounce rate will reduce, engagement rate increase, and customer retention rate will increase as well.
And you know, the more engaged your visitors are, the more likely they will want to buy from you.
3. To Increase Your Visibility on Search Engines
One of the reasons your product is not getting ranked on search engines like Google could be because your product images are not well-optimized. This may leave you with a Shopify store that isn’t easily visible in search results.
As stated earlier, your product images and web page content also come up in search engine results. Well-optimized web pages allow search engines to rank you higher when people make relevant search queries. This can potentially increase traffic flow to your store and consequently grow your business and your brand faster.
Did you know that over 30% of Google searches are image-based? Also, the introduction of the visual search feature that allows users to make a search query that combines both images and text has begun to gain traction.
To stay relevant, you must optimize your product images to allow you to take advantage of these new developments.
Besides all of these benefits, optimizing your images also allows you to create backups of your website more quickly, and your website will require less space on your web server. You will also require less bandwidth. Isn’t that a good thing?
10 Tips to Optimize Your Product Images
Here are 10 tips to optimize your product images.
1. Use Descriptive Image Names
Don’t make the mistake most Shopify store owners make: using generic, unreadable names to save their images.
Often, they take a picture straight from their camera and upload it straight to their website.
When naming your product image names, describe your product the way your customers would search for it online. You can also use analytic tools like Google Keyword Planner to determine keywords your customers typically use.
Using descriptive image names is very important for optimizing your product images. Your image name is the primary way to inform Google and other search engines of what your product image is all about.
Search engines rank web pages based on their content. Content, in this context, is more than just web text; it also includes image file names.
2. Use Alt Text
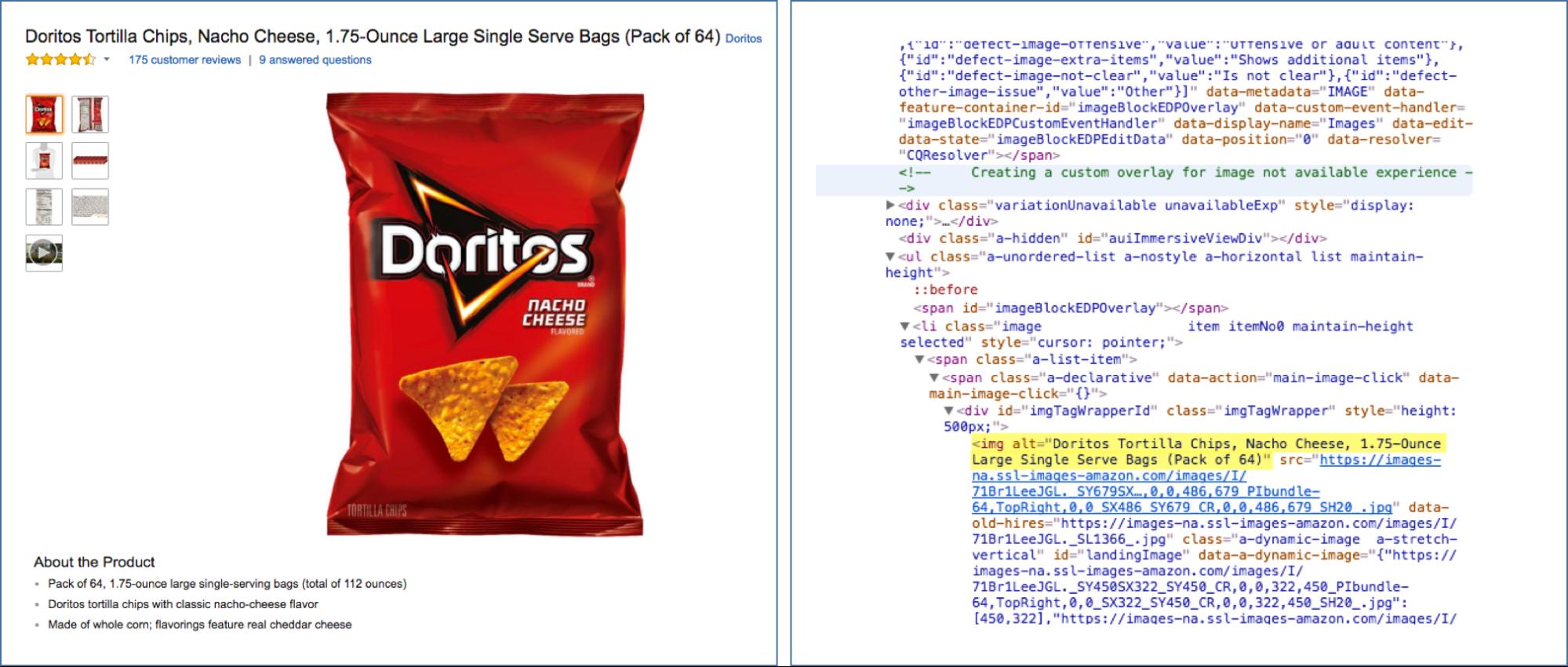
It’s important to use descriptive alt texts for your product images. See the highlighted examples below:

They are handy when your visitor’s browser cannot properly render the image or when the browser has issues loading the image. It lets them know what exactly is in the image.
Alt texts are also used to improve the accessibility of a website. This is particularly useful for visually impaired people using a screen reader. As they read through the page, the screen reader can read out the alt attributes to their hearing.
Alt texts also contribute to the SEO value of your website, and including necessary keywords in your alt tags improves the ranking of your website on search engines. Having said that, alt texts are the best way to optimize your images to show up in search results.
Keep the following in mind when writing alt attributes for your product images:
- Use simple language in describing your product image
- Do not fill your alt attributes with too many keywords, especially when unnecessary
- For images of products that have serial or model numbers, be sure to include them in the alt attributes
- Avoid using alt attributes for decorative images
3. Pay Attention to Product Photography

You can’t have good product images if you don’t put the required work into your product photography. Whether you are doing it yourself or outsourcing it to a professional product photographer, there are some things you want to pay attention to.
You want to show different angles of your product to customers. Shopify images are all about selling your product, so customers would prefer to see it from all sides to form a decision However, avoid using too many. By taking images from the best angles, you will need fewer pictures, and won’t have to upload so many images to your website.
There is more to product photography than just angles. You also want to strategically place these images on your web pages to make the most impact.
4. Resize Your Images
One way to reduce the weight of your product images is to resize them. Remember that the larger the size of your image, the longer it takes your web page to load and the lower the likelihood of customers remaining on your page.
There are two ways to resize your images. You can either use a:
- Lossy compression; or
- Lossless compression.
Lossy compression will result in the loss of some of the data, quality, and size of the image. It is also impossible to reverse this process once it has been done. So it is advisable to make a duplicate copy of the original image before resizing.
Lossless compression, on the other hand, reduces the size of the image without any loss in quality. You can achieve this by using apps like Adobe Photoshop, PicMonkey, Pixlr, Canva, and GIMP.
As a Shopify merchant, you will have to worry less about resizing your images because the Shopify theme you are using should compress your images automatically. However, as a rule of thumb for eCommerce websites, Shopify says your images should be slightly under 70 kilobytes.
5. Optimize Your Thumbnails
Thumbnails are an excellent way to preview multiple products on one web page. But they can be counterproductive if they are not optimized. Because of their file sizes, they can cause your web pages to load slowly.
To optimize them, you can make them smaller. You can also vary the alt tags on your thumbnails or preferably avoid them altogether to prevent them from being indexed by search engines.
However, as a Shopify merchant, you do not have to worry about this because it is automatically done for you.
6. Use Image Sitemaps
Consider using image sitemaps to improve your search ranking, particularly, your product images. Image sitemaps are tools that provide additional information about the images on your website.
They help you optimize your product images to suit Google’s algorithms. By using sitemaps, search engine crawlers will be able to navigate through your Shopify store more intelligently.
This process will require some coding, though.
7. Use the Appropriate Image Format
When creating your product page, an easier option is to use images in their default format. However, this may not be the smart way to go if you don’t understand the differences between various image format types.
There are three image format types that you can choose from. They are JPEG or JPG, GIF, and PNG.
- JPEG is the most common image format used on the internet. Images in this format make it easy to balance size and quality, and they also allow the most color compared with other format types.
- GIF images generally have lower quality than JPEGs but are simpler. They are especially suitable for thumbnails and small icons. It is also the only format that supports animations. They are more efficient with colors when they are smaller.
- PNGs were introduced more recently than JPEGs and GIFs, and they are the only image format that supports transparent backgrounds. They produce images with higher quality but also tend to have a larger file size.
JPEG is clearly the best image format for product images on your Shopify website. With them, you get the best quality for the smallest size.
8. Beware of Non-Product Related Images
Some Shopify stores have other images on their web pages unrelated to the products. Some of these images include borders, buttons, backgrounds, among others.
While they contribute to the beauty of your web page, they can increase its weight and reduce its speed, which means you have to eliminate them, if possible.
Ensure you use templates and image formats that reduce the image sizes. You should consider using GIFs or PNG-8 where possible. With these formats, you can shrink the size of your background images as much as the image allows without ruining its quality.
9. Optimize Both Technical and Aesthetic Product Images
In optimizing your product images, you need to understand the difference between technical and aesthetic images. This will help you strike the necessary balance.
- Technical images are often images of the actual product. They are the images you want to resize, change the file type, etc.
- Aesthetic images refer to images that add to the aesthetic appeal of the web page, like the backgrounds, colors, and borders. With these images, you want to focus on product styling, design, and background colors while optimizing them.
10. Test the Impact of Your Images by Loading Your Web Pages
As a business owner or marketer, you have to constantly test all aspects of your marketing to determine what works and what doesn’t.
Product images are no exception to this; you should also test them. A simple way to do this is to try loading each web page to see the impact of your images on the speed.
Apart from loading your web pages, here are some things you should look out for:
- Quantity: You want to determine how many images your visitors and customers prefer on each product, category, or page.
- Image preference: Determine which images and angles your customers like or prefer. This helps you maintain a consistent style of product photography.
- Quality vs. image size: You want to find a functional balance that allows you to maximize image quality with as little impact as possible on page speed.
Image Optimization Tools
Here are a few image optimization tools you can use as a Shopify store owner:
1. TinyPNG

TinyPNG is one of the best image optimization tools on the internet. It uses the lossy compression technique and has several other features that automate most of the optimization process.
2. AVADA SEO

AVADA SEO is one of the most popular image optimization tools for Shopify users. It makes image optimization seamless with features that allow you to automate alt tags, compress images fast and generate a sitemap.
3. TinyIMG SEO & Image Optimizer

TinyIMG is another excellent image optimization tool available to Shopify store owners. It optimizes and uploads images automatically and can also fix technical SEO issues.
Conclusion
Optimizing your images for faster load time and better SEO ranking is not rocket science. With the 10 tips we’ve shared in this post, we hope you will find product image optimization for Shopify a lot easier.
Do you want to increase conversion and sales on your Shopify store? Install the Adoric Shopify App right away.
It comes with tons of easy-to-use features built to increase your Shopify conversion rates and skyrocket your sales. What’s more, it’s affordable.
Can’t wait to start maximizing your Shopify store? Get the app today.