When launching your eCommerce store on Shopify, scalability will likely not be your topmost priority. Getting your first sale, promoting your store, and breaking even will mostly occupy the largest space in your thoughts.
However, as your store starts to scale up, you will start seeing the limitations of Shopify. Suddenly, Shopify’s native features and front-end touchpoints will no longer be enough.
At this point, you have two options: overhaul your store and build from scratch or find a genius way to extend Shopify’s capabilities using a more advanced eCommerce technology.
The former isn’t much of an option; it’s just impractical.
But the latter is very practical – and economical – thanks to headless Shopify.
In the simplest term, headless Shopify is the concept of separating your store’s backend and frontend components and allowing each to function independently of the other.
Going headless with Shopify allows you and your team to extend your store’s capabilities in ways you never thought possible.
The benefit? Better flexibility, higher load speed, unmatched personalization, higher ranking on search, and many more. In short, going headless with your Shopify store lets you scale up your store without hitches.
And that’s what this post is about; showing you what headless Shopify is all about, the benefits, and how to implement it easily.
Let’s get into it!
What is Headless Commerce
A typical eCommerce website has two components. One is the backend, where all the magic of payment processing, data validation, etc., happens.
The second is the frontend component – or head in this context. This is the front-facing interface your visitors interact with.
A headless approach to eCommerce involves decoupling these two components while they still remain functional.
But why even bother? Separating your eCommerce site’s backend and frontend components enables your team of developers to experiment on each component independently while maintaining the site’s integrity.
Although independent of each other, both components can still function harmoniously well via API calls.
The instant benefit of allowing your site’s backend and frontend architecture to function independently is more flexibility and unlimited customization. There are more benefits, though, but we will get to them later.
Headless Shopify for eCommerce

Shopify is one of the few eCommerce platforms that supports a seamless approach to headless eCommerce. As such, you can integrate third-party eCommerce solutions and CMSs, such as Contentful, without any issue.
Moreover, you can replace some Shopify native features with any CRM and PIM solution of your choice.
To experience the true power of headless commerce on Shopify, you have to sign up for the Shopify Plus plan.
What Are the Benefits of Headless Ecommerce?
Investing time and money into headless eCommerce for your Shopify business can be one of the best moves you will ever make. Here are the reasons why:
Faster Loading
Nothing slows down a Shopify website more than having several apps running in the background. Yes, having many apps can increase your website’s capability immensely, but then you’d lose out on speed.
With the frontend decoupled from the backend, headless commerce gives developers more flexibility to optimize speed for the frontend. Since there is still little data about the speed of the headless Shopify store, let’s take another platform for example. A headless PWA for Magento (headless Magento site implemented with Progressive Web App strategy) is generally 2-3x faster than a normal site.
Streamlining your codebase will help lessen the load on your servers, hence boosting your sales. And you know, the faster your website loads, the more sales you’d make.
Unlimited Personalization
Going headless with your eCommerce allows you to access ample consumer data. With more data at your fingertips, you can easily personalize your customers’ purchasing experience.
For example, you can suggest products, payment options, etc., to your customers based on their shopping history and preferences, regardless of their device.
Faster Deployment
Unlike traditional eCommerce where the frontend and backend teams can’t work simultaneously during a major update, the case is different with headless commerce.
This time around, both teams can work independently of each other. The result is faster deployment and product updates.
Although these benefits are great, going headless with your Shopify store has its set of downsides. One is that some of the apps you already have can stop functioning as they should, introducing preventable complexities to your eCommerce architecture.
Another challenge is that you might have to shuffle your engineering team and bring more experienced hands on board. This can quickly inflate the overall cost of running your business.
Traditional ecommerce vs. Headless eCommerce
The major difference between your regular eCommerce and headless commerce is how the backend and front-end components of the site are connected.
In traditional eCommerce, if you want to make changes to your website’s front-end, you will need to update your backend codebase. And this can be annoyingly time-consuming.
Whereas in headless eCommerce, that wouldn’t be necessary – you can make as many updates as you want on your front-end without touching your backend codebase. This modular architecture allows for unlimited flexibility.
Headless Shopify Examples
Before going headless with your Shopify store, you might first want to find other stores that have done so already and pick up a lesson or two from them.
That said, here are some Shopify stores that have successfully transited to headless commerce without any issues, and you can take a cue from them.
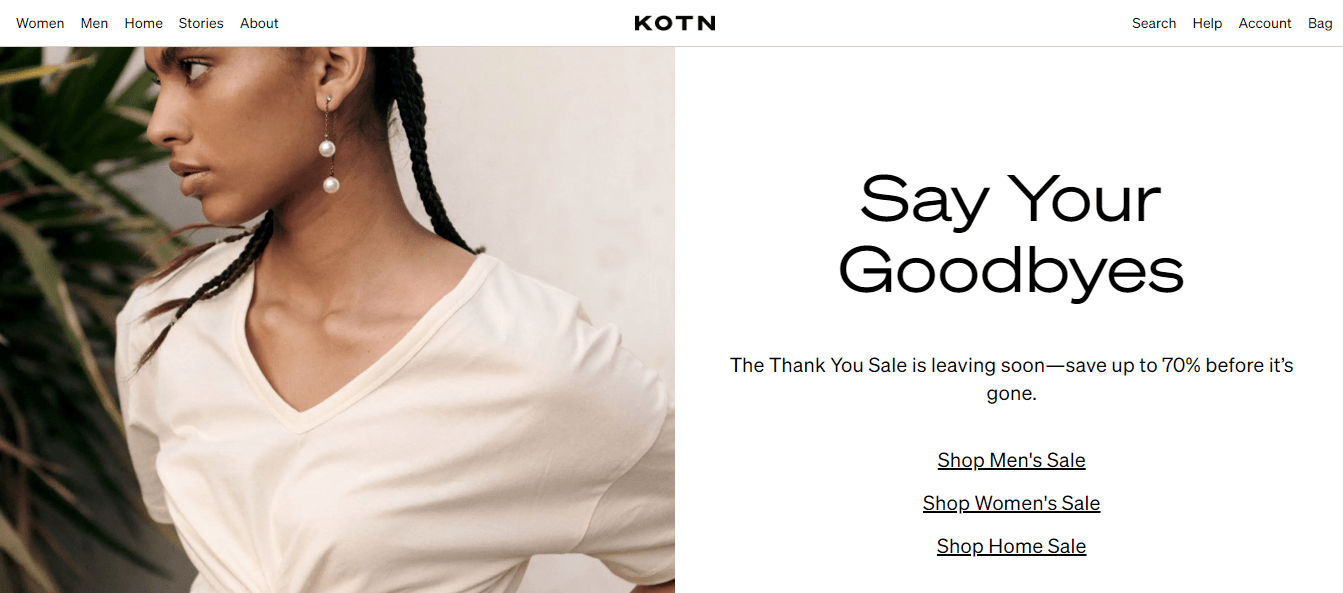
1. Kotn

Kotn has a humble beginning, just like most other stores that run on Shopify. In the earlier days, Kotn relied on Shopify’s basic features and tools, which seemed to be sufficient.
But as the store grew over the years, it became apparent that relying on Shopify alone wasn’t going to be enough to deliver the type of customer experience they wanted. After much back and forth with the development team, Kotn did what every store looking to grow would do: adopt a headless build.
This proved to be a wise move as Kotn’s sales grew beyond their expectations.
2. OneBlade

OneBlade is another inspiring story of headless eCommerce for Shopify. The razor brand was determined to deliver a personalized shopping experience to its customers. After a series of experiments, OneBlade eventually settled for headless commerce, a move that eventually proved successful.
3. Under Armor

If you’ve ever bought athletic wear online before, there is a good chance you’ve shopped at one of Under Armor’s several sites, spread across dozens of niches.
Under Armour had to go headless to create a unified shopping experience for its customers by decoupling its backend and frontend components. The backend was hinged on Demandware, whereas Mobilify was used to power the front-end.
So far, the result has been remarkable.
How to Adopt Headless Commerce for Your Shopify Store
Adopting a headless build on Shopify isn’t rocket science. Here are two different routes you can take to build one:
DIY (Do it Yourself)
If you have the expertise and a lot of time to spare, you can take your store on the headless path. You will save money and, at the same time, enjoy full ownership of your store.
However, this approach can take you a lot of time. You could spend months working on your store, and the end result might not be what you expect.
To this end, you are better off working with an agency.
Work With an Agency
Working with an agency gives you access to unmatched expertise right out of the gate. This approach might cost you a lot of money, but in the end, you will get what you paid for.
Plus, you will have more time to focus on what matters the most: growing your business.
Conclusion
Headless Shopify is the best thing that has happened to eCommerce since sliced bread. Going the headless route allows you to extend your store’s capabilities and customize it to your heart’s content.
Are you still struggling to generate sales for your Shopify store? Adoric can help. Adoric comes with a lot of tools and features that make it easy for you to convert your visitors into subscribers and customers. Sign up for an account to see Adoric in action.