How to Increase Your Shopify Load Speed
Are you looking for the best Shopify speed optimization tips to make your website load faster? Read on because this post is for you.
The time it takes shoppers to load your Shopify store is very vital as it directly affects your website’s SEO and, consequently, your conversion rates.
One of the major reasons people are moving away from conventional shopping and tilting towards online shopping is because it saves them a lot of stress and time. When a Shopify store takes too much time to load, it can be quite discouraging for customers to satisfy their need for speed.
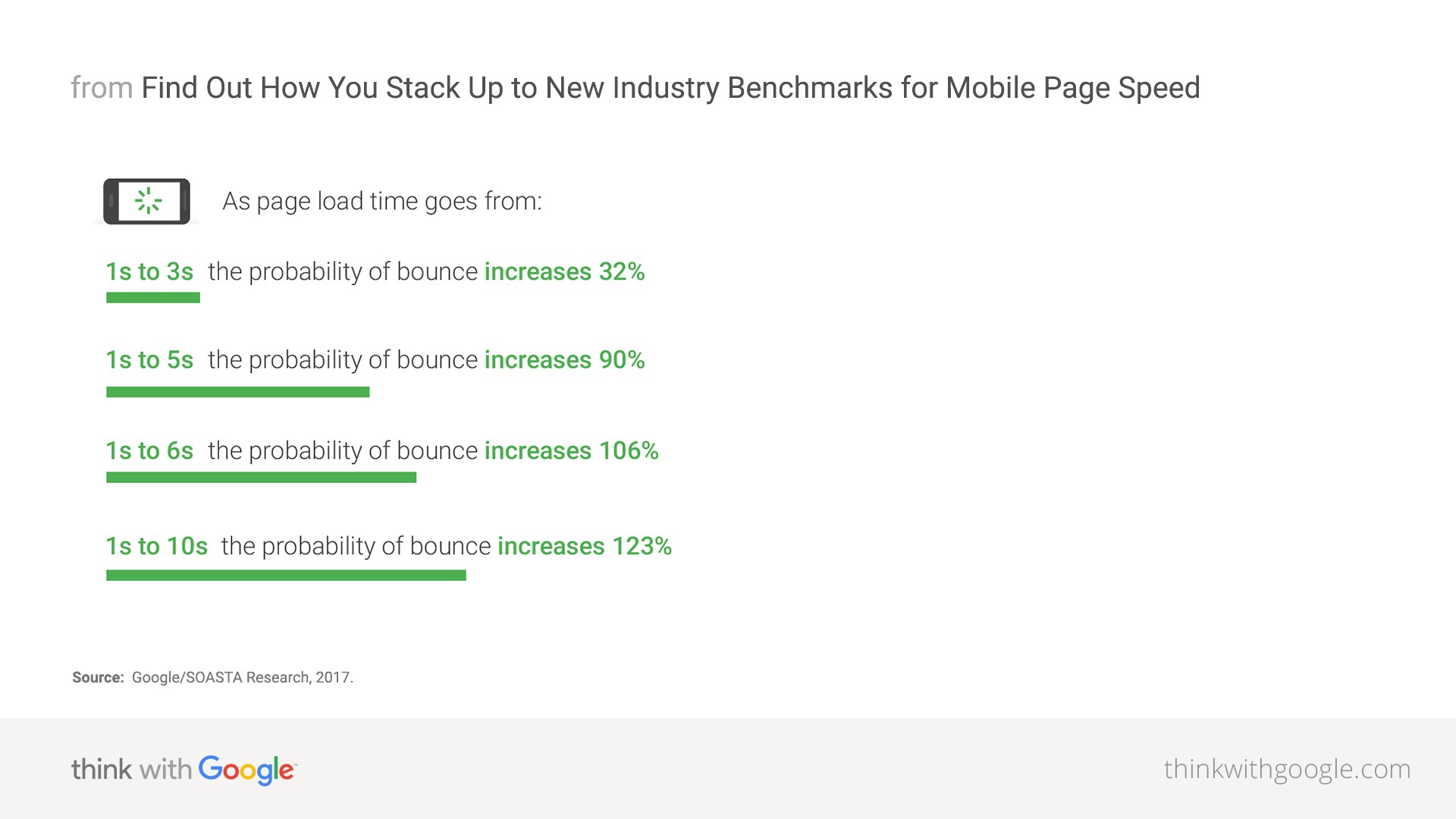
You can lose as much as 40% of the traffic that you get if your store takes more than 3 seconds to load.
Here’s an illustration from Google that gives a better picture of how load speed correlates to bounce rate.

You don’t want potential customers to leave after all the time and energy you put into attracting them to your store.
Shopify page speed optimization is an integral aspect of managing your store. In this guide, we will discuss Shopify speed optimization and a few tips to help you optimize your store’s pages.
What is Page Speed?
Page speed, also called page load time, refers to the total time it takes for a web page to load properly. According to Google, the recommended page load time should be under two seconds.
Why Should You Optimize Your Shopify Store’s Page Speed?
Optimizing your Shopify store’s page is important for several reasons. Some of them include the following:
- Your page load time affects the shopping experience of your customers. Among other things, the faster your Shopify store, the better your customers’ shopping experience. A better shopping experience will increase user engagement, customer satisfaction, and reduce cart abandonment rates.
- Your store’s page speed affects your customers’ buying decisions.
- It impacts your conversion rates. The faster your Shopify store’s page load time, the better your conversion rate. If it exceeds 3 seconds, your conversion rates start to drop with each passing second.
- It directly affects your bounce rate. The longer it takes your Shopify store to load, the higher the chances visitors will bounce off your site.
- One of the factors that helps your Shopify store SEO ranking is your website load speed. Faster page load time improves your store’s user experience and, in turn, improves your ranking and discoverability of your Shopify store on search engines.
Factors that Affect Your Shopify Store’s Speed
There are many factors that affect your Shopify store’s speed. While some of these factors are directly within your control, and you can do something about them, some are not.
Factors You Cannot Control
Here are some of the factors that affect your Shopify store’s page speed that you can’t control:
Your Customer’s Location, Device, and Internet Connection
Your customers probably live in different locations around the world. They also use different devices and internet connection strengths to access your Shopify store. These factors will impact how fast or slow your Shopify store loads.
You can always advise your customers to update their browser version and clear their browser’s cache if they have complaints about your Shopify store’s speed. You can also recommend checking their internet connectivity to be sure they are not experiencing any downtime.
Local Browser Cache
Some elements of your Shopify store are saved or cached on the local browsers of your customers. This reduces the time it takes to load your store since the browser can directly load the cached resources without requesting them again from the server.
Server-Side Page Cache
Your Shopify store also gets cached on the server-side. This makes your store load faster after a customer has previously visited it since they will be getting a cached copy.
Factors You Can Control
Here are the factors affecting your Shopify store speed that you can directly influence. In the next section, we will discuss tips addressing these factors to increase the speed of your Shopify store.
Apps
There are various apps you can install in your Shopify store. Each app offers different features and improves either the appearance or functionality of your store. Minimizing the number of apps you install on your store will help improve your website’s speed.
Themes
Using lightweight themes can help improve your loading speed, too.
Theme or App Features
The theme or app features that you choose to enable can directly impact the speed of your Shopify store. The more theme or app features enabled, the slower your store will load. Allowing unnecessary features that are not useful to your customers can affect your store’s speed without giving you any value. You typically want to avoid this.
Image and Videos
Heavy images or videos can cause your Shopify store to load slowly. If your store visitors wait too long for the images and videos to load, they may consider your store as being slow and leave.
Fonts
Shopify provides several options of font types to choose from. While this may seem trivial, if the font you select is not available on your customer’s device, they will have to download it before they can view the text on your website. This can significantly affect your store’s page speed.
How to Optimize Your Shopify Store’s Speed
You want to focus your time and energy on the factors within your control. Want to know how to optimize your Shopify store speed by tackling these factors? Here are 10 tips to help you:
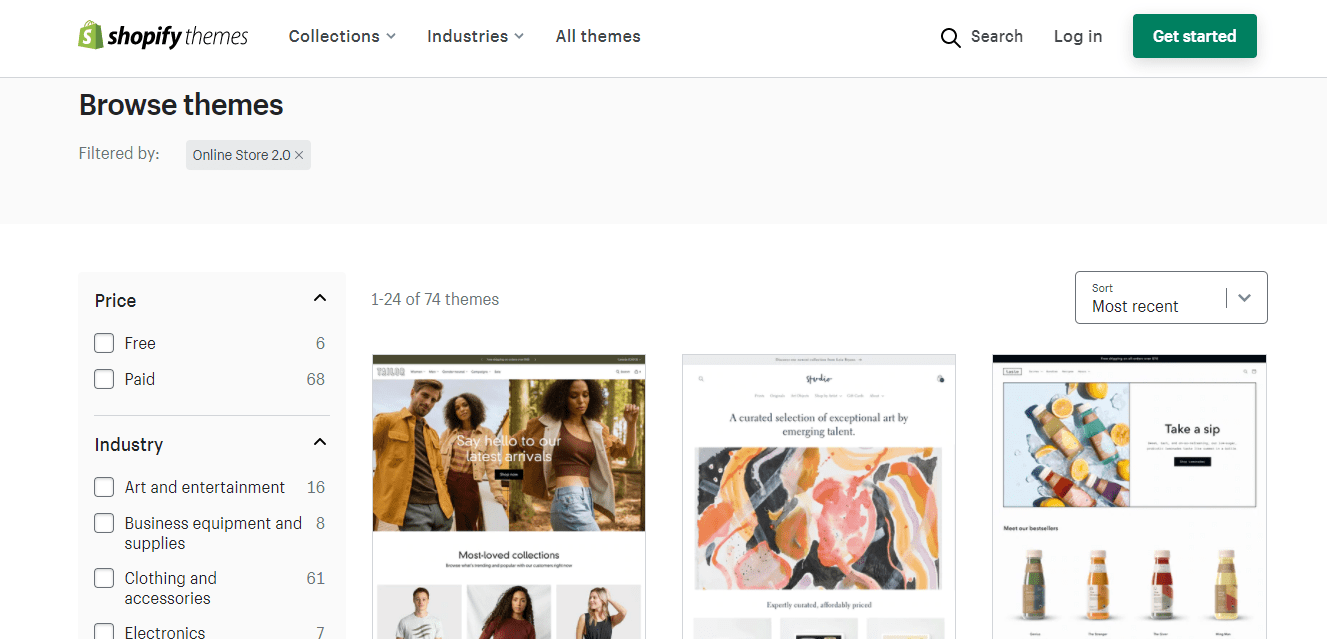
1. Choose the Right Theme
Choosing a Shopify theme is a critical decision to make. However, you want to ensure that as you select a theme that matches your brand, make sure it’s also fast and takes minimal time to load. So, you want to choose a theme that is responsive and up-to-date.

You can further optimize the performance of your Shopify theme by disabling all theme features that you are not using or that do not provide any significant value to your customers. Also, before choosing a theme, you can run it through Google PageSpeed Insights to get an idea of its performance.
2. Choose the Right Font
To optimize your Shopify speed, you need to use an appropriate font type. The rule of thumb here is to use a system font. Most devices have system fonts installed on them by default which means that your customers’ devices won’t have to download your store’s font whenever they visit. It also means that your store will generally load faster.
System fonts are classified into mono, serif, and sans-serif categories. There are different fonts within these categories, as shown below:
- Mono: This category consists of fonts like Liberation Mono, Consolas, Lucida Console, Monaco, and Menlo.
- Serif: This category consists of fonts like Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville, and Times.
- Sans-serif: This category consists of fonts like Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont, and Roboto.
Shopify recommends the following system fonts: Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS, and Monaco. You can choose to use other fonts for your Shopify store, but your store’s page may take longer to load if they are not commonly used fonts.
3. Assess Your Installed Apps
Shopify apps offer several features that can enhance your customers’ shopping experience, enhance the functionality of your store, boost user engagement, and increase sales and conversions. However, these apps add extra lines of code to your store’s theme when you install them and can potentially slow down your store’s page speed.
To optimize your website’s speed, do a regular assessment of the apps installed in your store to keep them in check. Remove any app that isn’t adding value.
4. Simplify Your Homepage Design
Generally speaking, the more items you have on a web page, the slower the page speed and the more time it takes to load properly. On average, customers view only about half of the entire content on a store’s home page. You do not want to risk losing customers because of speed-reducing elements on your homepage that customers will not interact with.
An ideal Shopify homepage design should contain only elements that improve the user experience and provide value to visitors. You should evaluate every section of your homepage using the following criteria to determine they are necessary;
- Good navigation: Your store should have a clean interface that visitors can navigate easily.
- Desirability: Every image and video on your homepage should create the desire to explore your store or buy your product.
- Value: Your homepage should contain content addressing your customers’ needs, pain, questions, and desire.
- Action: Your call to action must be bold, clear, easy to spot, and easy to understand.
- Credibility: Social proof significantly contributes to your credibility as a brand and helps build a trust-based relationship with your customers.
To achieve this, remove any unnecessary sections that do not meet these criteria. You can always use a preview and view more links to reduce the elements on your homepage. Consider moving widgets, and social media feeds away from your homepage and unto other strategic locations in your store.
You can leverage heatmaps to understand the behaviour of visitors on your store pages and optimize them better.
5. Optimize Collections and Filtering
When optimizing your Shopify store page speed, another area you should pay attention to is your collections and filtering. It is best to create smaller collections that are more specific and have fewer products, and Shopify makes this easy to achieve. You cannot include more than 50 products on any collection page.
Create filters that are relevant and necessary, keeping them as minimal as possible. Your Shopify store page will take longer to load if you have too many filters. Use pop-ups sparingly. They are an excellent way of displaying more details about products on your collection pages. They can help customers decide on their interest in a product, and they enhance the shopping experience.
However, like any other element on your website, it can slow down your store page speed if not used effectively. If the pop-ups load before all the information on the product page, your webpage can become significantly slow.
A heatmap can come in handy in determining if your customers use the “quick view” feature that is responsible for triggering the pop-ups. Consider removing it if they barely use it. If you realize that they use it, try to restrict the amount of information you display in the pop-ups.
6. Minimize Redirects and Fix Broken Links
Having lots of redirects on your website increases the number of HTTP requests, which delays the data transfer process. To reduce the number of redirects on your website and minimize their impact on your store’s page speed, remove any unnecessary redirects. You should also avoid redirect loops – redirect pages that lead to other redirect pages.
Like redirects, broken links also trigger additional HTTP requests, which directly affect your store’s page speed. To avoid this, consider using site audit tools to check for broken links and fix them. You can also choose to create custom 404 pages to help visitors that have accidentally entered an incorrect URL.
7. Optimize Your Images and Video Content
High-quality product images are important to your store; however, they can be heavy and slow down your website. This makes it necessary to offer customers the best product images without sacrificing page speed. There are different ways you can optimize your images to increase your store’s page speed.
The first thing is to reduce the number of images you have on your Shopify store. You can do this by deleting any unnecessary images, and this will help to reduce the number of HTTP requests. You can check for any empty image sources within your code and remove them too.
Another option is to compress your images. Strive to keep your image files below 70kb and within the PNG and JPEG file format. You can also write short descriptive image file names and alt tags that accurately portray the product image. The image file names and image alt tags also help your store’s ranking and discoverability.
You shouldn’t ignore the importance of videos in your Shopify store. However, you can optimize your videos by hosting them on external sources like Vimeo and YouTube or using lite embeds.
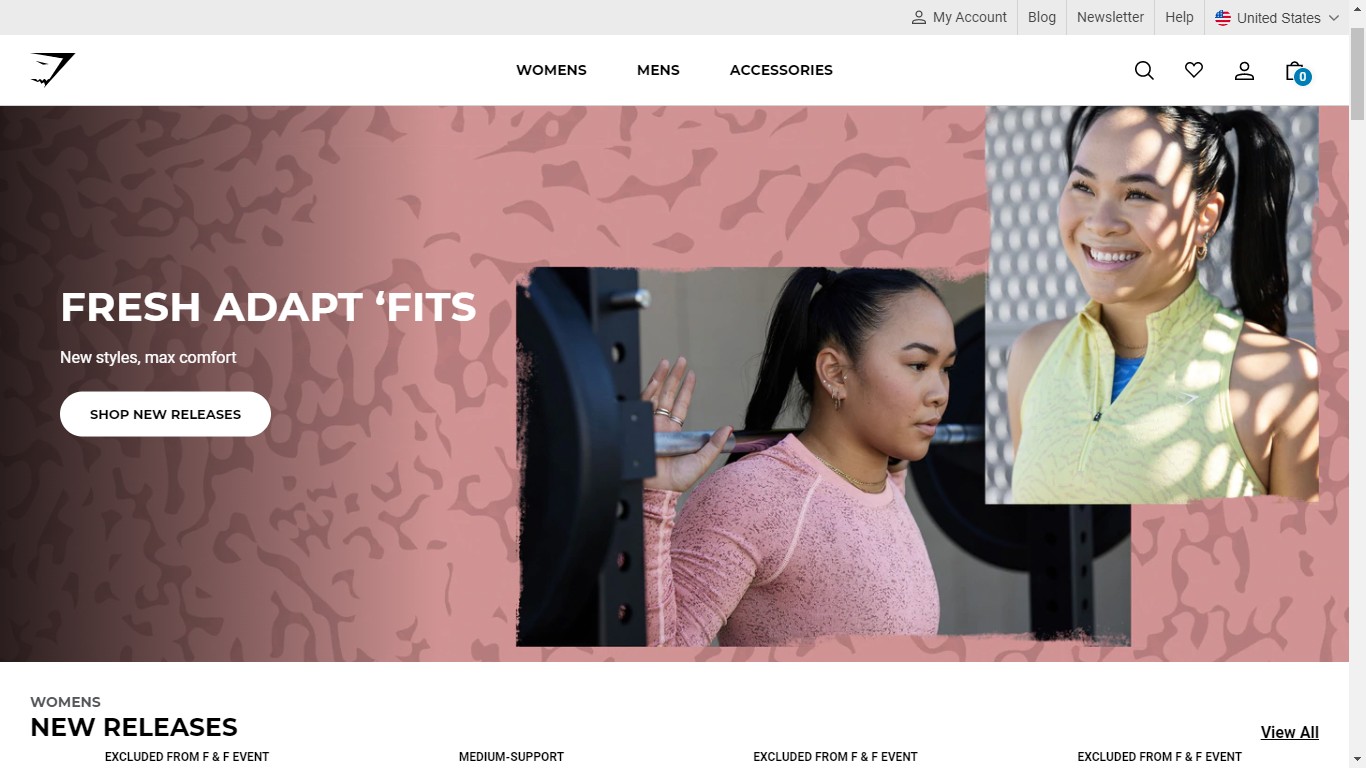
8. Choose Hero Layout Over Carousels and Sliders
Sliders and carousels can seem like effective ways to display your product images, but they can significantly increase the weight of your website and make it load more slowly. Fewer customers are likely to interact with carousels and sliders, especially on mobile devices.
So, it’s time to ditch carousels and sliders in favor of hero layouts. A hero layout is simply a large image accompanied by a catchy text. It is typically placed at the top of the homepage, and immediately catches your visitors’ attention. This can significantly impact their buying behavior on your website.

An effective hero layout should have three main aspects:
- High-quality image: The image you use should be a high-quality captivating image. Don’t forget to keep the file size as low as possible.
- A clear message: Your hero layout must deliver a significant impact once visitors get to your store. To do this, it must contain a clear message, and it should communicate your brand values to visitors.
- Call to Action: Your hero layout should inspire some action in visitors, and you can achieve this by adding a clear call to action.
9. Enhance Mobile Performance by Implementing AMPs on Your Website
With the wide usage of mobile devices, you need to optimize your Shopify store for mobile device users. You can achieve this by integrating AMP into your Shopify website.
AMP stands for Accelerated Mobile Pages. It refers to a standard framework designed to allow you create web pages that load faster on mobile devices. They are simple to use and will enable you to easily optimize your Shopify store to make it more accessible on mobile devices.
There are several apps on Shopify that you can use to create AMP web pages to improve the user experience of your store for mobile visitors. Some of these apps are:
10. Leverage Google Tag Manager to Organize Your Tracking Code
Tracking codes can significantly reduce your store’s page speed. You can effectively handle this by using a tag management system like Google Tag Manager.
Google Tag Manager is a tool that helps you to set up tags in just one request and manage all of your tracking code, including your analytics, in one place. Google Tag Manager also loads JavaScript files in an asynchronous manner. This means it does not prevent your content from being rendered.
Note that Google Tag Manager is only available to Shopify Plus merchants.
Conclusion
In this guide, we have discussed the steps you can take to optimize your Shopify store and increase your page speed. Implementing these steps may take some time, but you will notice the results almost immediately.
Making sales on Shopify can be a breeze by using the Adoric Shopify app. It lets you increase your conversion rates by displaying attention-grabbing campaigns on your Shopify store. The Adoric Shopify app is highly intuitive and doesn’t require you to have any coding or graphic design knowledge to use it.
Install it on your Shopify store today and see your sales increase.