20% of the world population are people with various forms of disabilities: physical disability, sensory disability, mental disability, etc. For them, surfing the Internet can be difficult.
This set of people have the right to full and equal participation in all areas of life.
In some countries, such as Israel, there are accessibility regulations in place. These regulations seek to ensure that people with disabilities do not have any barrier to using the internet.
These regulations also ensure that these sets of persons receive services at the same level of comfort and quality as the general public. This allows them to lead full, independent lives.
Thus, if you run a website or a web/mobile application, it’s important that you make adjustments to make it accessible to the disabled.
What is Web Accessibility?
When we talk about web accessibility, we talk about making a website accessible, comprehensible, and available to all users. This is irrespective of the devices they use, disabled or not, location, etc.
Web accessibility also deals with any tool or technology used to consume digital products and access the web.
The overarching objective of web accessibility is to reduce to the barest minimum, if not eliminate completely, barriers and obstacles to using the world wide web. Particularly for persons with disabilities.
This includes the blind, people with hearing loss, and those with cognitive disabilities. They, like everyone else, also deserve to use, contribute, and interact with the web, too. Their right to perceive and consume information digitally should never be infringed upon.
This is where web accessibility comes in: it ensures that websites and apps have some form of enhancements to accommodate these sets of persons.
Why Should You Make Your Website Accessible?
One of the major benefits of making your website accessible is that it enhances its User Experience (UX). And the better your website’s user experience, the more appreciative your audience will be.
Secondly, making your website accessible will save you from getting into messy legal issues. They often arise due to the violation of international accessibility standards.
It’s a win-win for both you and your audience.
Accessibility Levels
There are 3 levels of web accessibility, based on the International Standard WCAG guidelines.
They are A, AA, and AAA.
These levels of accessibility help you as a business owner or website administrator to optimize your site based on the target audience.
But, what really is the deal about these WCAG levels?
- Level A: This is the barest, lowest attainable accessibility level for a website. At this level, you don’t need to do much to pass the accessibility test. However, disabled users will still find it hard to access the content on your website.
- Level AA: This a step further to A level of web accessibility. It takes account of most of the limiting barriers disabled people encounter in their attempt to access the web. However, it doesn’t account for all barriers, thus still making it difficult for some groups of users to use the web.
- Level AAA: As you might have guessed, this is the highest level of accessibility. If you reach this level, this means literally any disabled person can use your website.
Adoric Makes Your Marketing Campaign Accessible
With Adoric, creating web messages and pop-ups that are 100% accessible is now easy peasy lemon squeezy. We took the pain of re-engineering our codes to make this happen.
This is because Adoric now has an AA website accessibility certification.
Certification was provided by a third party named A-2-Z’s accessibility team IS 5568 (International Internet Marketing).
From now on, you can edit the following attributes for images, buttons, and text boxes:
| Name | Elements |
|---|---|
| Alt | Adding Alt (alternative text) for an image is required to make your website accessible. The text will be read by the screen reader to disabled users. If the image is only decorative, there is no need to add the alt. |
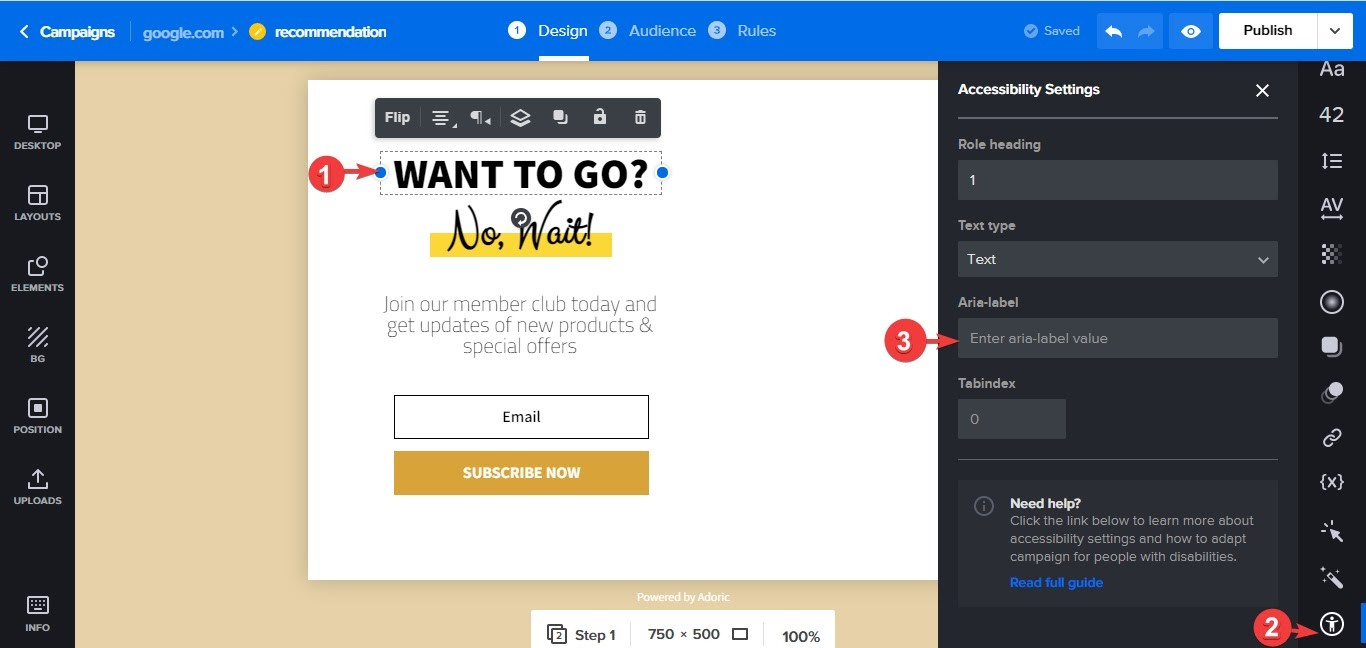
| Aria-label | You have the option of adding an “aria-label” text to any button or image. It will appear automatically on close buttons. This descriptive text will help users understand what a button or image is all about. |
| Aria-level | Set heading titles to your texts: H1, H2, H3, to H6, and without ruining your overall website design and structure. |
| Error msg | Adoric allows you to customize the form field error message a user will see if they fail to fill your form – or did but not properly. That message, also, is what screen readers will read out to visually impaired users. |
Adding aria-label texts in Adoric is just a three-step process: select the text, click the accessibility icon, and add aria-label text. That’s all.

Other Tips to Make Your Adoric Campaigns Accessible
Though we’ve created out-of-the-box solutions to help make your campaigns accessible, you still have your part to play.
Thus, when creating a campaign, here are important things to bear in mind:
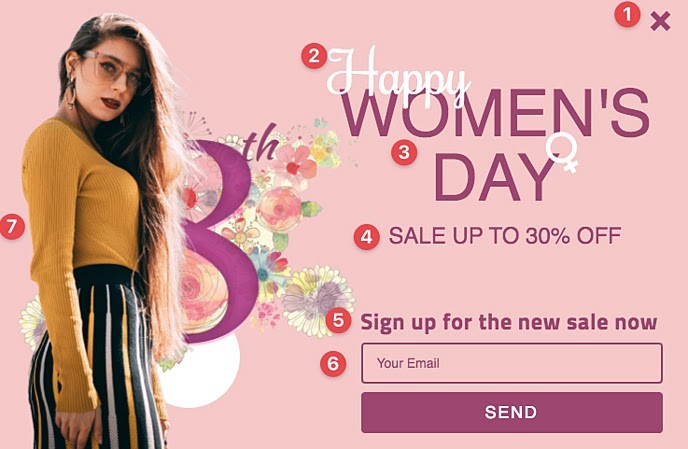
#1. Ensure your design elements have a proper chronological arrangement like so:

This is to better aid screen readers and assistive technologies as they read out the content of your campaign.
#2. Ensure that the videos you upload have subtitles
#3. Add an asterisk to required form fields
#4. Avoid using animations that loop continuously.
#5. Ensure you use contrasting colors in your design. Here is a great site to check color contrast
What Next?
If you would like to learn more about Adoric’s accessibility settings, and how to implement them, head over to our accessibility documentation page right away?
Ready to take Adoric for a spin? Sign up for an account right away.
